- 1 Introduction
- 1.1 About zentaoPHP
- 1.2 Features
- 1.3 License
- 2 Installation
- 2.1 System Requirement
- 2.2 Install zentaoPHP
- 3 Quick Start
- 3.1 Echo Hello World!
- 3.2 Use MVC to echo Hello World!
- 3.3 Example: Deploy the blog built in zentaoPHP
- 4 Basics
- 4.1 Basic Concepts
- 4.2 Request Types
- 4.3 Create Links
- 4.4 Class: HTML, JS, and CSS
- 5 Advanced
- 5.1 Directory Structure
- 5.2 DAO
- 5.3 Pager Solutions
- 5.4 Data Validation
Echo Hello World!
- 2018-07-11 13:32:30
- tengfei
- 9446
- Last edited by tengfei on 2019-09-16 14:10:34
After you install zentaoPHP, let's use it to print Hello World!
Let's say that we will deploy zentaoPHP here /var/www/zentaophp.
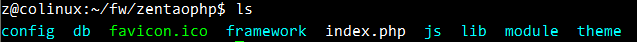
1. The directory structure of zentaoPHP
Unzip zentaoPHP and you will see files in this directory.

- config: the directory to save configuration files
- db: the directory that stores the definition of the blog table used in the demo
- favicon.ico: the file for small logos
found in front of the visited URL
- framework: the core directory of zentaoPHP which include the definition files of router, control, model and helper
- index.php: the entry program, and all request will be transferred by it.
- js: the directory for js scripts
- lib: the directory for common class files
- module: the directory of modules, and all the feature modules are in this directory
- theme: for style tables and image files
2. Create the module of Hello
Create a module for Hello in the directory of a module.
cd module mkdir hello
3. Create control.php
<?php
class hello extends control
{
public function world()
{
echo 'Hello, world!';
}
}
?>
4. Visit the application of HelloWorld
Visit http://localhost/zentaophp/hello-world in your browser and you will see HelloWorld. If GET is set in config/my.php as request type, the path is http://localhost/zentaophp/?m=hello&f=world.
